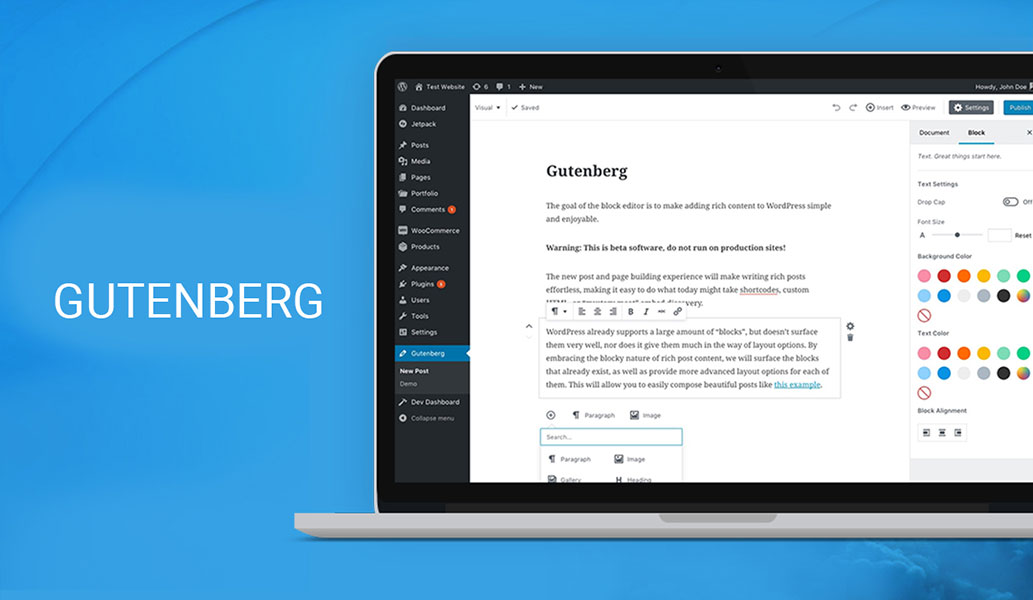
Бессменный визуальный редактор TinyMCE, с которым привыкли работать пользователи по всему миру на протяжении уже долгих лет, скоро потеснит новый — Gutenberg WordPress. Он уже повсеместно внедряется в текущие обновления CMS.

По словам разрабочиков, одна вещь, которая отличает WordPress от других систем управления сайтами, заключается в том, что он позволяет создавать яркие макеты записей, такие, какие вы можете себе представить, но только если вы знаете HTML и CSS и создаете свою собственную произвольную ВП тему. Девелоперы предлагают подумать о редакторе как об инструменте, позволяющем писать разнообразные записи и создавать красивые макеты; мы можем превратить WordPress во что-то, что пользователи любят, а не то, что они выбирают, потому что это то, что используют все остальные.
Гутенберг — больше, чем редактор. Сейчас редактор находится в центре внимания, и в конечном итоге проект повлияет на весь опыт публикаций, включая настройку (кастомизации — следующий этап направления).
ru.wordpress.org
Без сомнения, Gutenberg будет удобен многим пользователям, не знакомым с основами HTML, CSS и т.д., ведь он позволяет создавать действительно интересную верстку информации без таковых навыков. Но как быть тем, кто не привык надеяться на визуальные редакторы и в своей работе использует лишь «голый» кодинг? Ведь, не секрет, почти все они способны добавлять в HTML-код страниц лишние теги и символы или наоборот — вырезать их.
К счастью, отключить Гутенберг и вернуться ко всем прелестям «программирования» исходников можно легко. Достаточно добавить в файл functions.php вашей темы всего одну строку:
add_filter('use_block_editor_for_post', '__return_false');
В этом случае новый редактор отключится и вместо него будет работать прежний, хорошо известный многим поколениям разработчиков сайтов TinyMCE. Все, что необходимо будет сделать после этого — переключиться на режим «Текст» при создании и редактировании страниц и записей.
