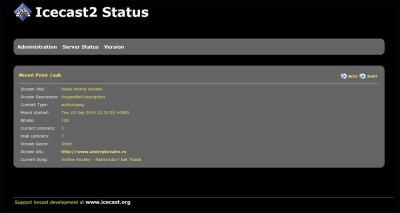
В продолжение работы по поддержке сайта певца и композитора Андрея Ковалева перед нами была поставлена задача создания онлайн радио. В качестве исходных данных нам был предоставлен аудиопоток на основе сервера IceCast:
IceCast — свободное программное обеспечение для организации потокового цифрового аудио- и видеовещания, поддерживающее форматы Ogg (Vorbis and Theora), Opus, WebM и MP3; является серверным ПО, которое может осуществлять раздачу цифровых потоков по стандартному протоколу HTTP, либо по протоколу SHOUTcast.
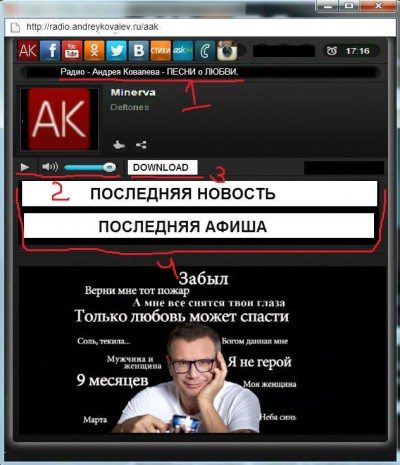
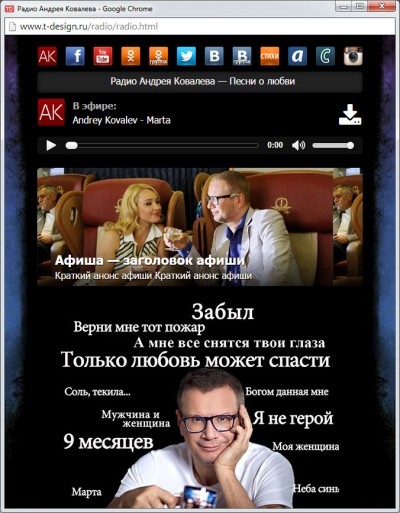
По техническому заданию окно с радио должно будет выглядеть примерно следующим образом:
Изучаем IceCast
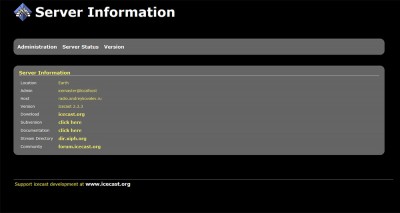
Начинаем изучать «предмет»:
Находим в сети скрипт вывода данных о текущей композиции в аудиопотоке:
<?php
$fl = file_get_contents('Источник_Потока_Аудио');
function antara($string, $start, $end){
$string = " ".$string;
$ini = strpos($string,$start);
if ($ini == 0) return "";
$ini += strlen($start);
$len = strpos($string,$end,$ini) - $ini;
return substr($string,$ini,$len);
}
$song = antara($fl, "<td>Current Song:</td>\n<td class=\"streamdata\">", "</td>");
echo "В эфире: ",$song;
?>
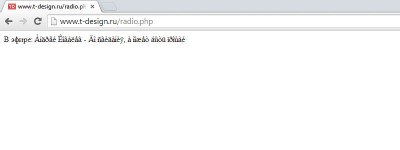
Создаем php-файл, заливаем на сервер (отладку делаем на своем сайте www.t-design.ru), наслаждаемся результатом:
Добавляем проигрыватель
Начало положено, с кодировкой выводимого названия песни будем разбираться потом. Дальнейшие мысли: добавляем на страницу элемент <audio></audio>, прописываем в него в качестве источника выделенный нам поток аудио из IceCast и, вроде как, «дело в шляпе»!
Ан-нет! Теперь соображаем, что необходимо будет в режиме «реального времени» отображать (менять) названия композиций при изменении их в аудиопотоке. Первая глупость, которая пришла в голову — это прописать <meta http-equiv="refresh" content="5"> (автоматическое обновление страницы) в файле и на этом успокоиться (т.е. каждые 5 секунд, например, запрашиваем у сервера название текущей композиции и выводим его на нашей странице). Но на первых же секундах эксперимента становится понятно, что такое решение не подходит, т.к. вместе с обновлением названия песни обновляется и сам плеер (= прерывается воспроизведение уже проигрываемой музыки).
Думаем дальше: значит нам необходимо обновлять только ту часть страницы, в которой отображается текущая композиция. Среди небольшого количества вариантов возможностей обновления части страниц выбираем метод с использованием innerHTML. Для того, чтобы запрашивать название песни с определенной периодичностью, будем использовать функцию setInterval из JavaScript. Для данной «махинации» в исходном php-файле нам потребуется «обернуть» строку с названием песни в div:
<?php
$fl = file_get_contents('Источник_Потока_Аудио');
$result = '';
$result .= '<div id="block">В эфире: ';
function antara($string, $start, $end){
$string = " ".$string;
$ini = strpos($string,$start);
if ($ini == 0) return "";
$ini += strlen($start);
$len = strpos($string,$end,$ini) - $ini;
return substr($string,$ini,$len);
}
$song = antara($fl, "<td>Current Song:</td>\n<td class=\"streamdata\">", "</td>");
$result .= $song;
$result .= '</div>';
echo $result;
?>
Далее создаем html-файл, в котором, по крупинкам будем собирать наше будущее онлайн радио.
Фрагмент кода для обновления части страницы через innerHTML:
<script type="text/javascript">
function changeBlock(param) {
document.getElementById('block').innerHTML = param;
}
</script>
Следующий код с периодичностью в 5 секунд будет обращаться к нашему исходному php-файлу, содержащему название композиции, забирать его оттуда из div-а с id="block" и помещать в наш html-файл в тот же, уже имеющийся на странице <div id="block"></div>, без перезагрузки всей html-страницы:
<script type="text/javascript">
setInterval(function(){
$("#block").load("_radio2.php #block");
}, 5000);
</script>
И в этот же html-файл помещаем код аудиопроигрывателя:
<audio controls="controls">
<source src="Ссылка_На_MP3" type="audio/mpeg">
</audio>
Вуаля! Те же яйца, только сбоку:
Теперь html-файл вместе с аудиопроигрывателем загружается у нас 1 раз, а названия песен с периодичностью в 5 секунд «подхватываются» из php-файла, опрашивающего сервер потокового аудио.
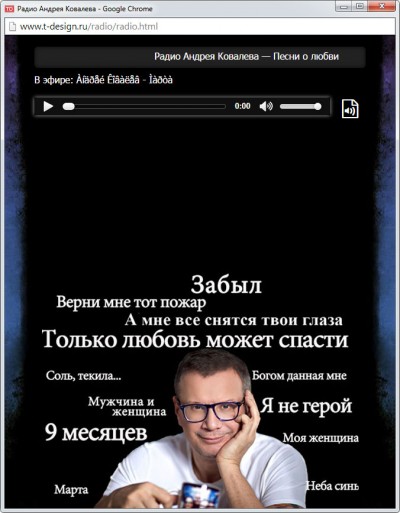
Получившийся промежуточный результат — прообраз нашего будущего окна браузера с онлайн радио. Нам остается разобраться с кодировкой названий песен и «прикрутить» визуальную составляющую страницы.
Визуальный ряд
Работаем над визуальным рядом: для начала учимся открывать ссылку в новом всплывающем окне при помощи JavaScript:
<script language="JavaScript">
function winop() {
windop = window.open("Ссылка_На_HTML_Файл", "mywin",
"width=660,height=800,left=100,top=30");
}
</script>
И в коде ссылки прописываем:
<a href="javascript:winop();">Открыть радио</a>
Начинаем оформление окна:
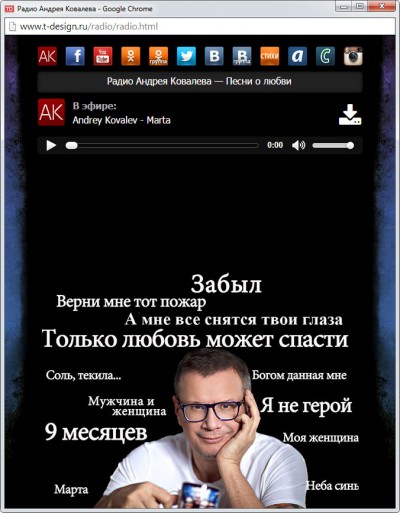
А вот и готовое радио (еще добавили слайдер с анонсами новостей и событий афиши):
Прикручиваем к основному сайту
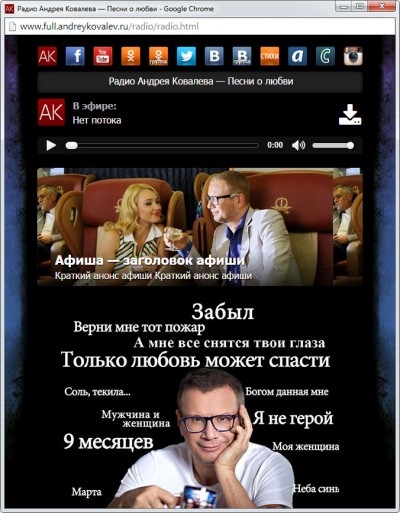
Теперь необходимо «прикрутить» созданное радио к основному сайту www.full.andreykovalev.ru. Закачиваем содержимое папки radio на сервер сайта, добавляем необходимый пункт в меню. Что имеем в итоге — ссылка открывается в текущем окне:
Гуглим интернет и находим решение, которое позволит нам открывать ссылку в новом всплывающем окне и присвоить этой ссылке необходимое нам событие onClick. Для этого:
- Устанавливаем на сайт модуль Menu Attributes, который позволяет присваивать пунктам меню дополнительные атрибуты, такие как Id, Name, Target, Rel, Class, Style, Accesskey;
- При помощи установленного модуля присваиваем нужному пункту меню идентификатор (Id), например, MYRADIO;
- Добавляем в файл html.tpl.php темы сайта обработчик события на JavaScript (не забываем при этом, что код скрипта должен находиться по коду ниже того элемента, с которым мы взаимодействуем):
<script type="text/javascript">
document.getElementById("MYRADIO").onclick = function(){
window.open("http://www.full.andreykovalev.ru/radio/radio.html",
"newWin", "width=660,height=800,left=100,top=30,resizable=0");
};
</script>
Всё! Готово!