Техническая поддержка сайта нашего любого нового абонента начинается с анализа ресурса, выявления и устранения имеющихся на нем ошибок. Под ошибками на начальном этапе работы мы понимаем неправильную верстку текстов, орфографические и пунктуационные ошибки, использование неоптимизированных по размерам изображений. Сайт Клиники пластической хирургии «ЖЕНЕС» (www.crjeunesse.ru), сопровождение которого с февраля 2015 года осуществляется в нашей Студии, также не был лишен определенных огрехов.
Сайт работает под управлением CMS «NetCat», но это для нас не помеха: мы обслуживаем сайты, функционирующие практически на любых системах управления.
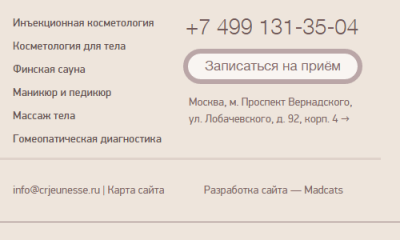
Исправляем написание адреса клиники, убираем скобки вокруг кода в телефонных номерах:
Скобки в номерах обозначают необязательную часть номера, и их наличие осталось с тех времен, когда не было кода 499 для Москвы и код 495 при звонке из Москвы в Москву было набирать необязательно. Сейчас код 499, 495, равно как и любой другой код города, набирать обязательно, поэтому правильнее писать номера без скобок.
Не устаем говорить о том, как важно и крайне необходимо БЕРЕЖНО относиться к названию компании, и его везде, всегда и при любых обстоятельствах необходимо писать одинаково. Следуя этому принципу, уточняем у заказчика правильное написание Центра «ЖЕНЕС», и вносим исправления на всем сайте. Параллельно переверстываем тексты, правильно расставляя знаки препинания (тире, минусы, кавычки и пр.):
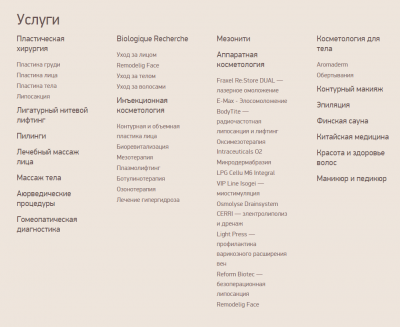
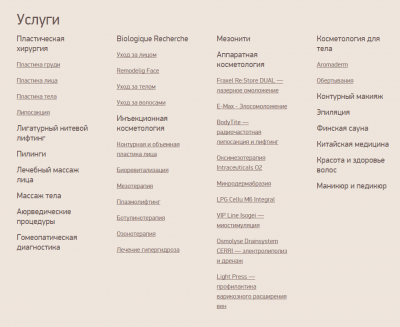
Еще существует такое негласное правило: все ссылки в интернете должны быть подчеркнуты. Это делается для того, чтобы навигация по сайтам была предельно простой и понятной, чтобы у посетителей сайтов не возникало сомнений и необходимости лишних действий для нахождения необходимой информации. При первом взгляде на страницу «правильного» сайта в таком случае становится сразу ясно где ссылка, а где просто текст. Однако, можно также сказать, что иногда в угоду дизайну этим правилом можно пренебрегать, но не стоит увлекаться этим пренебрежением.
На примере страницы «Услуги» мы показали, как она выглядела до наших преобразований и после: в исходном состоянии ссылки на страницы описания услуг не были подчеркнуты и воспринимались как однородный текст. После внесения изменений все выглядит намного понятнее:
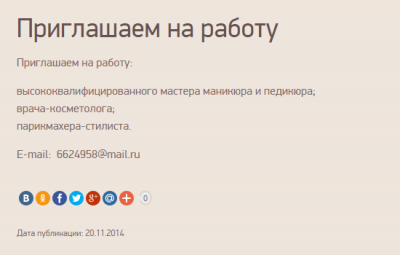
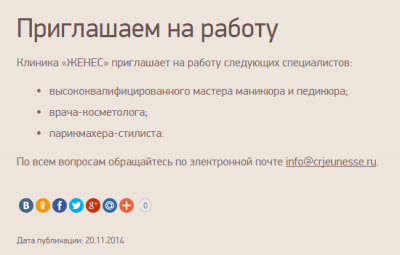
Переписываем и верстаем заново другие тексты на сайте:
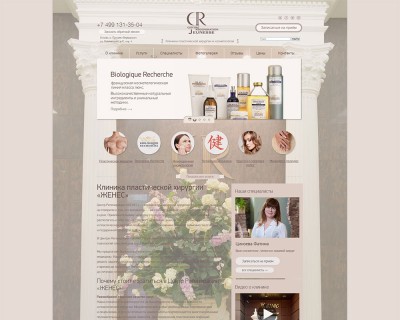
Исправляем еще одну очень серьезную ошибку, которую, к сожалению, часто допускают создатели сайтов: мы оптимизируем изображения. На примере ниже очень хорошо видно, во сколько раз нами было уменьшена фотография, используемая на странице сайта: для размещения изображения размером 250×167 пикселей использовалась картинка 4049×2699 пикселей, которая принудительно сжималась средствами браузера путем указания ей требуемых размеров. Исходное изображение (залито красным цветом), помимо огромного размера 4049×2699 пикселей, занимало 5.74 МБ (6 026 239 байт) на хостинге. Оптимизированное изображение (залито зеленым цветом) размером 250×167 пикселей «весит» всего 10.5 КБ (10 805 байт):
За счет данных преобразований и оптимизации фотографии мы уменьшили ее по количеству пикселей в 16 раз, а по размеру файла — в 557(!) раз.
Помимо экономии места на хостинге, использование заведомо больших изображений существенно замедляет скорость загрузки страниц сайта. А скорость загрузки страниц прямо пропорционально влияет на оценку качества ресурса в глазах посетителей и поисковых систем. Чем выше скорость загрузки, тем более лояльно к веб-сайту относятся его пользователи и поисковики.
Вот такие, казалось бы, незначительные изменения, способны не только преобразить сайт, но и подчеркнуть «лицо» компании, показав трепетное отношение не только к своему интернет-ресурсу, но и к своим клиентам. Как говорится, мелочь, а приятно. Но даже на такие мелочи мы обращаем внимание и советуем все веб-мастерам придерживаться подобных правил.
Дополнительно на начальном этапе обсуждаем с Заказчиком изменение фона сайта, рассматриваем несколько удачных и неудачных вариантов:
И предварительно останавливаемся на третьем варианте.
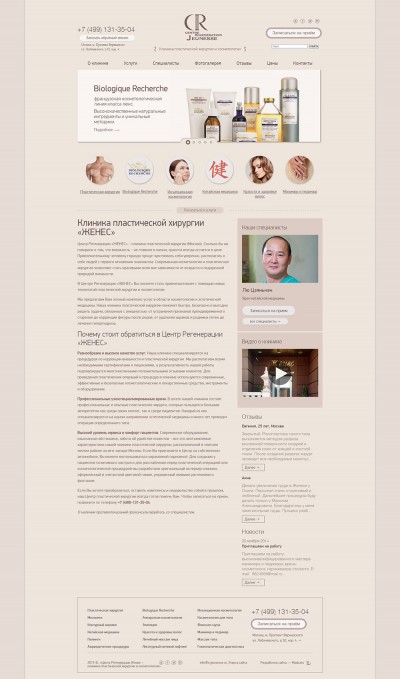
Произведенные на первом этапе изменения на сайте Клиники «ЖЕНЕС» — только начало нашего сотрудничества. Впереди еще много исправлений и совместных обсуждений, направленных на улучшение ресурса и поддержание его постоянной работоспособности и актуальности размещаемой на нем информации.