Казалось бы, чего проще — взять и добавить новую страницу на сайт!? Ан-нет, если мы хотим, чтобы эта страница принесла нам пользу в будущем, необходимо выполнить некоторую последовательность действий. Подробнее — в нашей сегодняшней статье.
Итак, в нашем распоряжении появился новый текст для новой страницы сайта, будь то статья, новость, анонс предстоящего мероприятия или что-то еще. И чтобы он не оказался «просто очередным бесполезным текстом», при его добавлении на интернет-ресурс и создании новой страницы будем действовать следующим образом:
1. Типографируем текст
К сожалению, современные вебмастеры очень мало вниманию уделяют правильной верстке текста. А, ведь, от ее качества зависит «лицо» сайта в частности и компании в целом. Правильно сверстанный текст говорит о внимании к деталям, это залог его легкого чтения, ведь недаром были придуманы правила типографской верстки, которым придерживаются издательства при печати книг, газет и журналов.
Уделяем внимание знакам препинания, дефисам, минусам и тире, правильному написанию единиц измерений, отсутствию «висячих предлогов» в конце строк, неразрывным пробелам, непереносимым на другую строку словам и фразам, номерам телефонов и т.д. Можно, конечно, все это делать вручную, но можно воспользоваться инструментом, который позволяет процесс типографирования. А называется он… Правильно! «Типограф»!
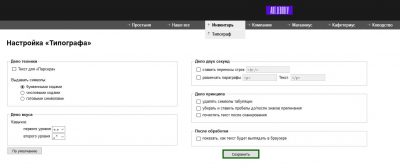
Далеко ходить не надо, обращаемся к профи, и используем замечательный инструмент для вебмастера под названием «Типограф» от Студии Артемия Лебедева:
В окне ввода текста необходимо просто вставить или напечатать текст, который необходимо оттипографировать:
И нажать на одноименную кнопку. Результат появится тут же:
Типограф имеет все необходимое количество настроек для дополнительного удобства его применения:
2. Заявляем об уникальности текста
Если текст для новой страницы написан вами собственноручно и ни откуда не «сворован», стОит заявить об его уникальности. Такую возможность предоставляет нам Яндекс. Это означает, что вы как бы сообщаете поисковику, что являетесь автором этого текста и ваш ресурс будет его первоисточником. Такая мера также может потенциально оградить вас от перепечатывания вашего текста другими сайтами. Даже если ваш текст будет перепечатан в другом месте, поисковик будут знать, откуда он был взят («сворован»).
Функция реализована в сервисе Яндекс.Вебмастер на странице «Информация о сайте → Оригинальные тексты»
Приведем принтскрин экрана старой версии Яндекс.Вебмастера:
Нажимаем кнопку «Начать работу», выбираем нужный нам сайт, вставляем текст в соответствующее поле ввода и нажимаем «Добавить».
В новой версии Яндекс.Вебмастера функционал доступен в разделе «Настройка индексирования → Оригинальные тексты».
Несмотря на кажущуюся легкость подобной защиты ваших авторских прав от злоумышленников, Яндекс не дает гарантию, что такая заявка будет 100 процентов учтена.
3. Добавляем новую страницу в карту сайта sitemap.xml
В зависимости от того, в какой системе управления работает ваш сайт, создание и обновление файла карты сайта (как правило, это файл sitemap.xml в корневой директории сайта) может происходить или в автоматическим или в ручном режиме. Важно помнить об этом и не забывать обновлять карту сайта каждый раз при создании новых страниц или при удалении и изменении адресов старых.
4. Добавляем новую страницу в Яндекс.Вебмастер
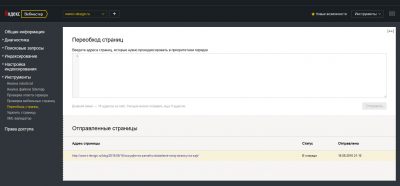
В старой версии Яндекс.Вебмастера эта функция называлась «Сообщить о новом сайте». В новой версии она носит название «Переобход страниц», но ее назначение при этом не меняется. С ее помощью мы сообщаем поисковому роботу, какие страницы необходимо проиндексировать в приоритетном порядке.
В Вебмастере выбираем сайт, затем идем в раздел «Инструменты → Переобход страниц», в текстовом поле вводим адрес (или адреса, каждый с новой строки) новых страниц и нажимаем на кнопку «Отправить». Результат не заставит себя долго ждать, в ответ мы увидим промежуточный итог обработки нашей заявки:
Здесь существует ограничение на количество добавляемых страниц. Так, воспользоваться этой функцией вы можете всего для 10 страниц в день.
5. Проверяем орфографию
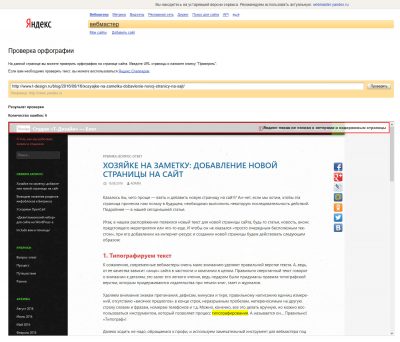
Финальный штрих. «Почему же финальный?» — спросит внимательный читатель. Конечно, весь текст мы пишем и старательно проверяем еще перед его публикацией на сайте. Но, мало ли, можно допустить какие-либо ошибки при его размещении. И на всякий случай, конечно, не будет лишним проверить орфографию в самом конце «эпопеи» по добавлению новой страницы на ресурс. И тут нам приходит одноименный инструмент все из того же Яндекс.Вебмастера:
В новой версии Вебмастера такой функции пока нет, поэтому довольствуемся старой. Вставляем URL-адрес страницы, нажимаем кнопку «Проверить» и видим результат:
Все возможные ошибки и незнакомые словарю Яндекса слова подсвечиваются желтым цветом.
Ну вот и все. Совсем нельзя было подумать, что такая, казалось бы, легкая процедура добавления новой страницы на сайт требует столько времени, усилий и знаний. А все для того, чтобы сделать наши интернет-ресурсы интересными, удобными и полезными для любого круга их посетителей, будь то поисковый робот или человек.