![]() Font Awesome — очень интересная и полезная для веб-дизайнеров и верстальщиков «штука» — представляет из себя шрифт, но вместо привычных для любого шрифта символов в нем используются графические иконки (пиктограммы), которые можно использовать для оформления Интернет-сайтов. Прелесть шрифта заключается в его простом использовании и большом количестве постоянно обновляющихся и дополняющихся иконок.
Font Awesome — очень интересная и полезная для веб-дизайнеров и верстальщиков «штука» — представляет из себя шрифт, но вместо привычных для любого шрифта символов в нем используются графические иконки (пиктограммы), которые можно использовать для оформления Интернет-сайтов. Прелесть шрифта заключается в его простом использовании и большом количестве постоянно обновляющихся и дополняющихся иконок.
«Awesome» в переводе с английского означает «внушающий страх, приводящий в трепет, ужасающий», «преисполненный почтения, благоговейный, почтительный», в разговорной речи — «потрясающий, фантастический». Скорее всго, разработчики шрифта вложили в его название значение разговорного варианта перевода, но можно предположить и то, что Font Awesome может и приводить в трепет, стоит только задуматься о его возможностях и пользе)))
Изначально, конечно, шрифт был разработан для фреймворка Bootstrap, но его можно использовать и в «обычном» сайтостроении. Font Awesome — проект с открытым исходным кодом, его можно применять при создании сайтов как в коммерческих, так и в личных целях. Сам шрифт распространяется в соответствии с лицензией SIL Open Font License, исходный код (файлы CSS, LESS, и SASS) — в соответствии с лицензией MIT License, а иконки — в соответствии с CC BY 3.0 License.
Bootstrap (по определению его авторов) — простой и легко настраиваемый HTML-, CSS- и Javascript-фреймворк для быстрой и удобной веб-разработки. Bootstrap построен на динамической 12-колонной сетке, шаблонах и компонентах.
По состоянию на январь 2014 года шрифт Font Awesome имеет версию 4 и насчитывает 369 иконок в своем составе. Иконки делятся на категории:
- Web Application Icons — множество иконок для самого разнообразного использования на веб-страницах и при оформлении элементов сайтов
- Form Control Icons — иконки для применения в формах ввода-вывода информации
- Currency Icons — символы валют
- Text Editor Icons — пиктограммы для использования при проектировании текстовых редакторов
- Directional Icons — иконки для обозначения направления
- Video Player Icons — символы для кнопов видеопроигрывателей
- Brand Icons — логотипы социальных сетей
- Medical Icons — пиктограммы медицинской тематики
Как же начать использовать эту прелесть? А сделать это очень просто: достаточно скачать дистрибутив (набор файлов CSS, LESS, SASS, FONTS) шрифта и подключить обычным образом в секции head вашего сайта CSS-файл font-awesome.min.css из состава дистрибутива.
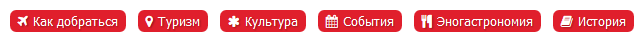
Ну и, конечно, пример использования Font Awesome:
На кнопки мы добавили различные картинки. Причем для этого нам не потребовалось их рисовать и использовать как отдельные изображения. Все, что мы сделали — это использовали HTML-код
<i class="fa fa-название-иконки"></i> в том месте, где нам необходимо разместить иконку. Всё! При этом размер картинок и дополнительные свойства можно настраивать при помощи CSS-стилей.
Еще один «живой» пример использования шрифта:
Размеры иконок легко задаются при помощи CSS-стилей, которые мы привыкли применять к стилям шрифтов. Цвета, тени, другие свойства — все очень просто изменять и настраивать!
Более подробная информация о шрифте Font Awesome, все пиктограммы, документация и примеры использования — на сайте .