|
Хит продаж Сайт «под ключ» за 60 000 Подробнее... |
8 499 340-17-82 | |
| info@t-design.ru |
|
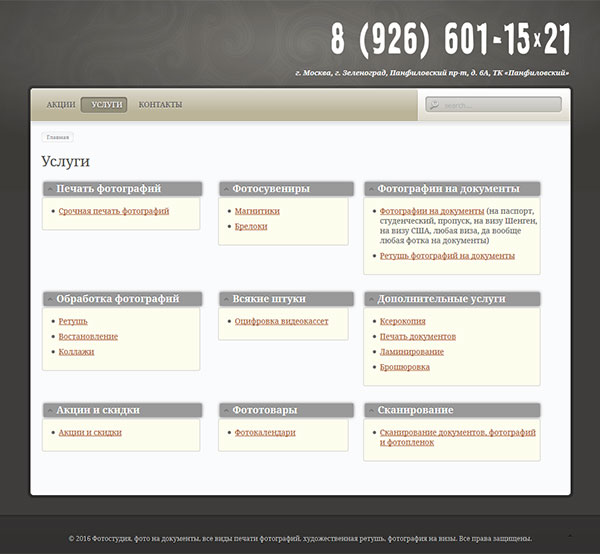
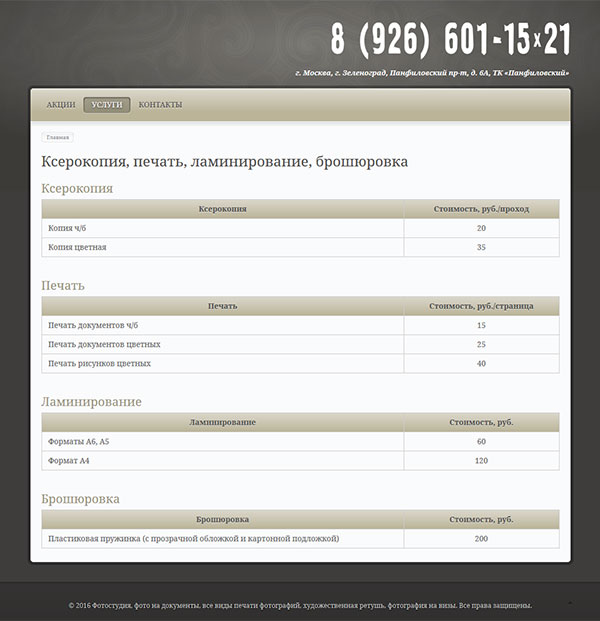
Главная → Новости → 21.12.2016 → Создание адаптивной верстки сайта фотомастерскойЕще в 2015 году лидеры поискового «рынка» — Яндекс и Google — анонсировали: в ближайшее время алгоритмы поискового ранжирования будут меняться, и все большее предпочтение будет отдаваться сайтам, имеющим «user-friendly usability». Первым с таким заявлением в апреле 2015 г. выступил Гугл, а затем и Яндекс. Говоря русским языком, «в почете» будут сайты, максимально удобные для пользователей интернета и, соответственно, адаптированные для просмотра на различных устройствах: ПК, телефоны и планшеты. А отсутствие адаптивного дизайна будет негативно сказываться на позициях сайта в поисковой выдаче. Если вы озадачились вопросом разработки собственного сайта только сейчас, то вам, можно сказать, повезло, т.к. при создании веб-ресурсов сегодня практически каждый разработчик, помимо обеспечения кроссбраузерности, учитывает необходимость верстки для всех возможных типов устройств. Но если ваше интернет-представительство разрабатывалось более года назад, то, скорее всего, оно не имеет такого «функционала». «Что же делать?» — спросите вы, — «Не разрабатывать же теперь новый сайт лишь для того, чтобы не потерять позиции в поисковой выдаче?!» Да, если время вашего ресурса еще не пришло, и он удовлетворяет всем необходимым вам и посетителям параметрами и достаточной информативностью, необходимо задуматься о создании его адаптивной версии. В этом случае действующие шаблоны сайта переверстываются, чтобы обеспечить правильное отображение всей имеющейся информации как на стационарных ПК, так и на мобильных телефонах и планшетных компьютерах. Что такое «шаблон сайта»? Это набор HTML-, CSS- и JavaScript-файлов, отвечающих за внешний вид страниц веб-ресурса. При создании мобильной версии, адаптирующейся к всевозможным разрешениям экранов различных устройств (отсюда название — «адаптивная верстка»), все эти файлы претерпевают определенные изменения. Можно сказать, делаются несколько шаблонов с учетом ширины и высоты экрана устройства и его ориентированности в пространстве (книжная или альбомная ориентация). Именно с такой задачей к нам обратился владелец частной фотомастерской «15×21». В «исходном» виде (на ПК) интернет-сайт выглядел так:
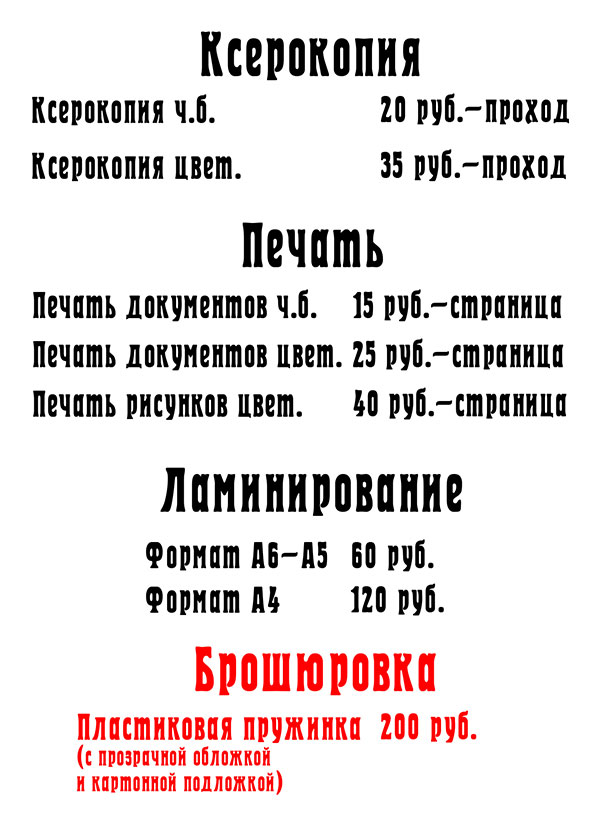
К нашему всеобщему удивлению, вся информация на сайте (текстовая и графическая) была представлена в виде картинок (!!!), которые, естественно, не индексировались поисковиками:
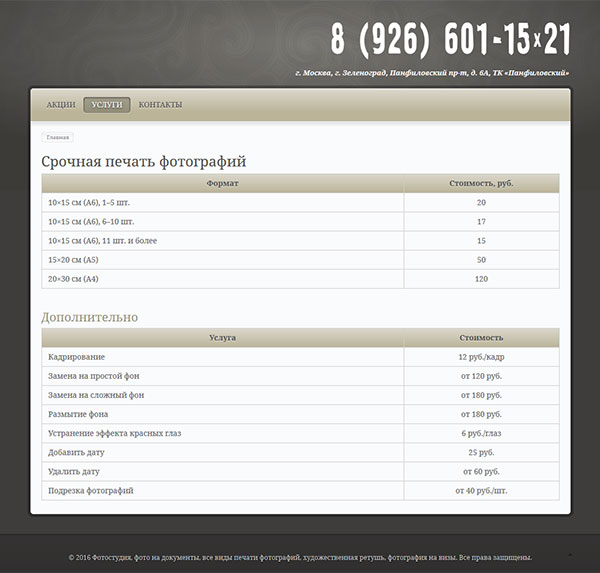
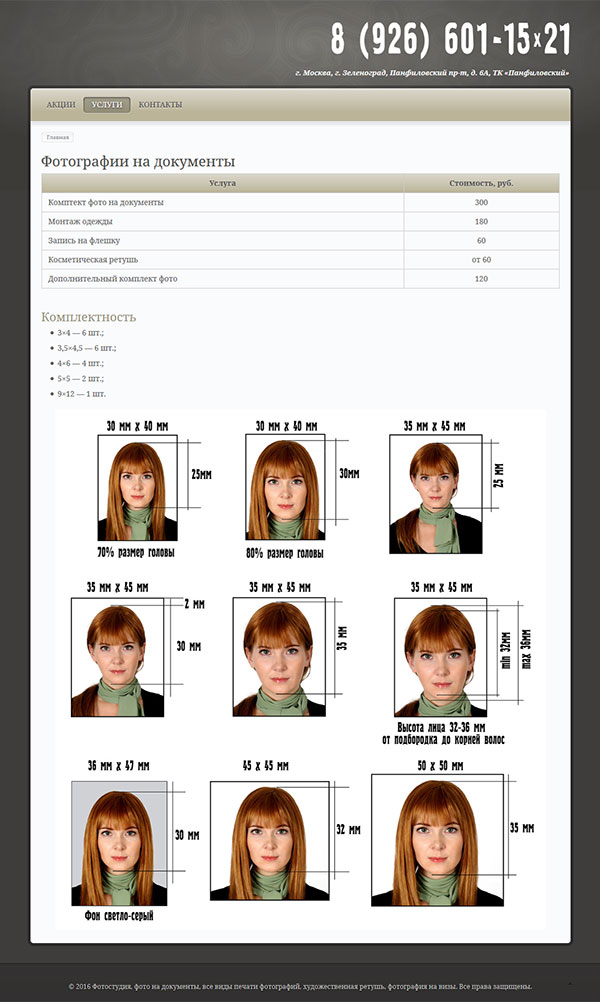
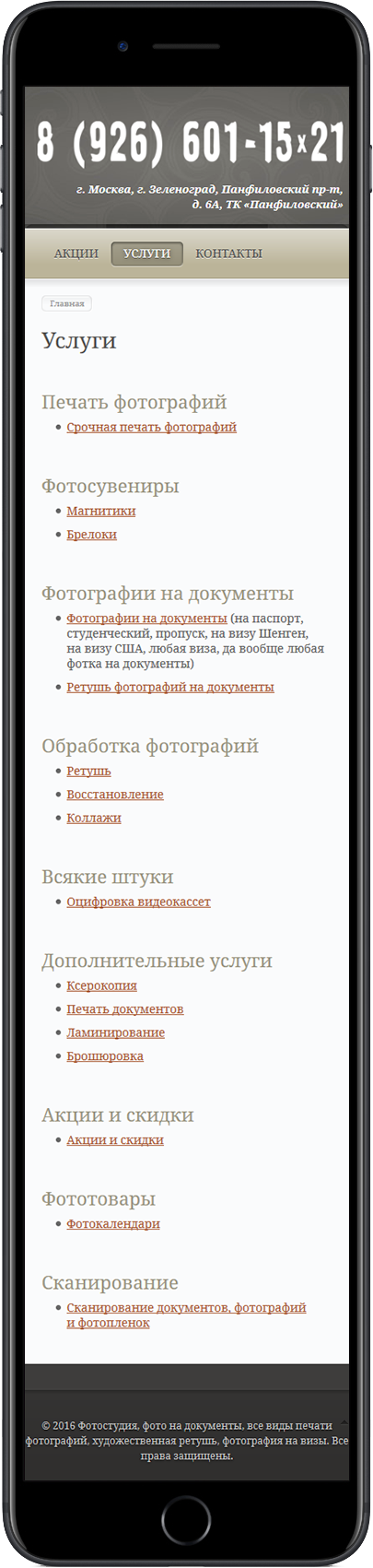
Традиционно начинаем работу с приведения сайта в порядок: текст на картинках заменяем на «обычный» текст, исправляем существующие на тот момент технические ошибки, ошибки верстки, производим небольшие косметические изменения. Теперь уже не только приятно смотреть, но и удобно читать посетителям и поисковым роботам:
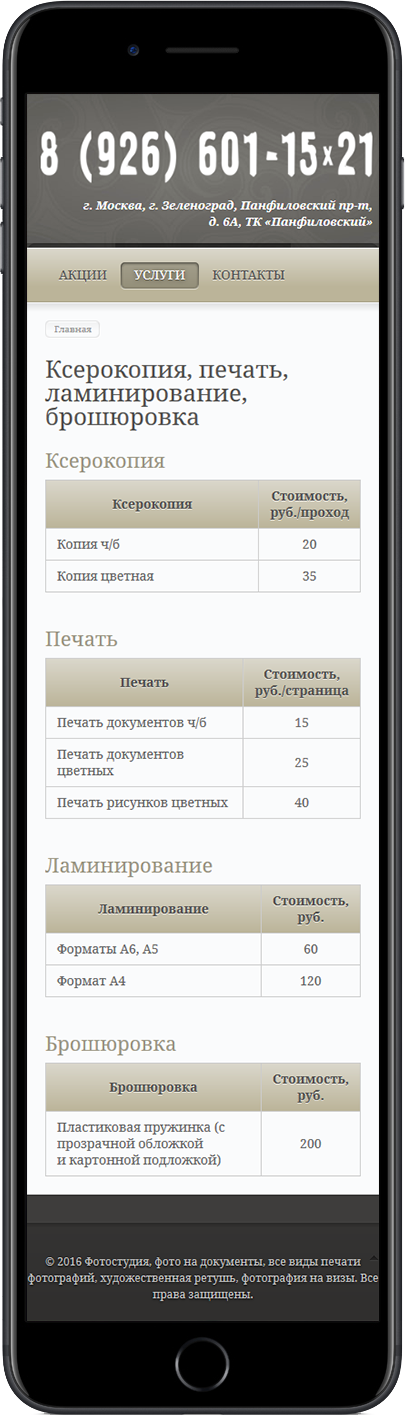
Дальше — кропотливая работа по созданию адаптивного дизайна... Верстка шаблонов, тестирование на различных устройствах и мобильных браузерах. И вот, результат налицо — веб-сайт одинаково хорошо отображается на всех типах устройств:
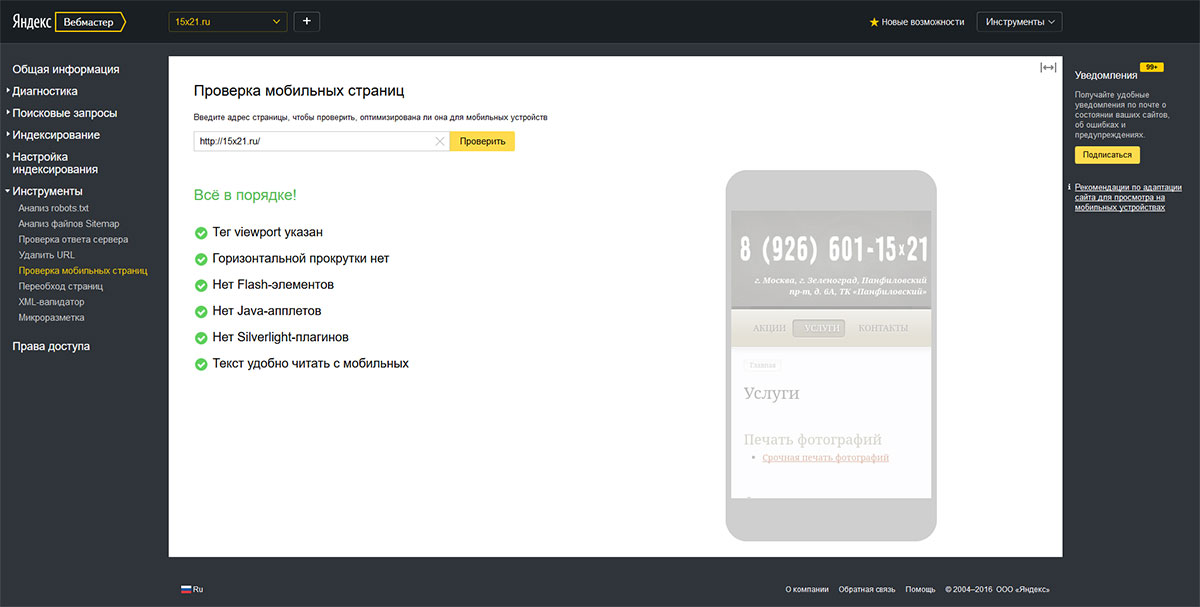
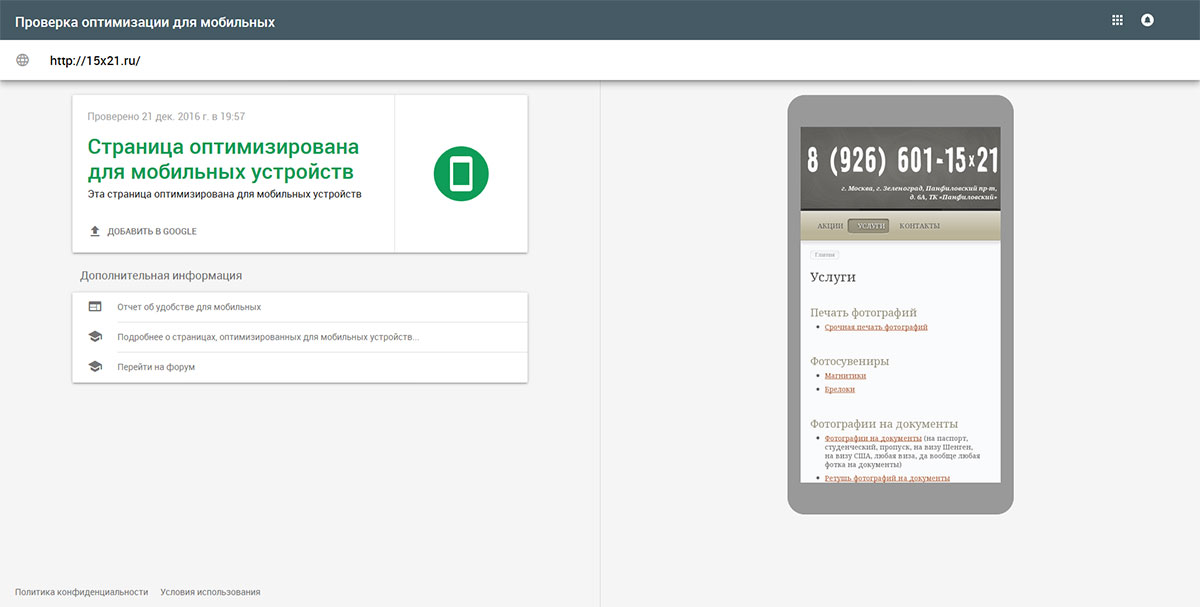
Ну а в завершение работы — проверка тестами Яндекс.Вебмастер и Google Mobile-Friendly Test:
Все новости нашей Студии Все новости рекламной отрасли См. также |
| Студия «Т-Дизайн» © 2003–2026 Создание и поддержка сайтов |
Правовая информация Политика конфиденциальности |
Поддержка сайта на Битрикс
Доработка Битрикс |